The ultimate online toolkit for digital creatives
The previous blog in our ultimate online toolkit series catered for coders and those wanting to keep their technical skills up-to-date. In this post, we turn our attention to digital creatives.
Online designers need an array of skills to stand out in this competitive industry. In some roles, a talent for coding is just as vital as proficiency in Photoshop. However, design flair and the ability to produce work that’s unique, functional and inspiring are attributes that are an absolute must.
Rather than simply suggest tutorials, we’ve compiled a list of useful tools and resources to inspire you. The next time you’re experiencing a creative drought or feel your style needs freshening up, take a look at the following websites…
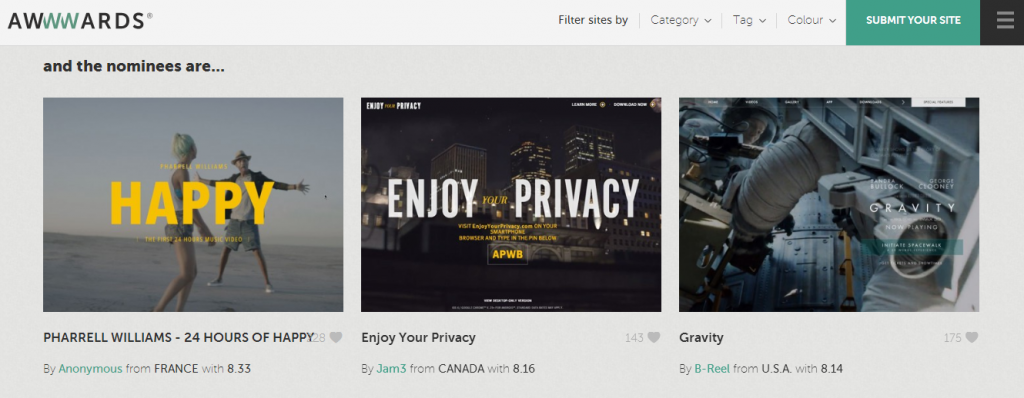
Awwwards

The aim of Awwwards is to recognise and celebrate the work of web designers, developers and agencies around the world. Featuring the best of the web every day, month and year, the website serves as a source of inspiration for web professionals. More than that though, the nominees are a good indicator of current trends in design, what’s popular right now and where things might go in the future.
New Old Stock

Stock photography is problematic for designers as it can look lazy or even worse, laughable. However, while unique images produced especially for a project are better, clients aren’t always able to provide.
New Old Stock offers a stylish alternative to sterile stock imagery. Choose from a large collection of vintage photographs obtained from public archives. Free from known copyright restrictions, these pictures are great when you want to add something special to a project.
The Noun Project
Icons are an integral part of online communication. If you’re struggling to distil an important message into one easy-to-understand image, The Noun Project can help. This enormous database of over 25,000 icons has been created by a community of designers around the world. Simply type in a noun and you’ll be presented with a number of slick-looking icons to choose from. Can’t find what you’re looking for? Create your own then upload it for others to use.
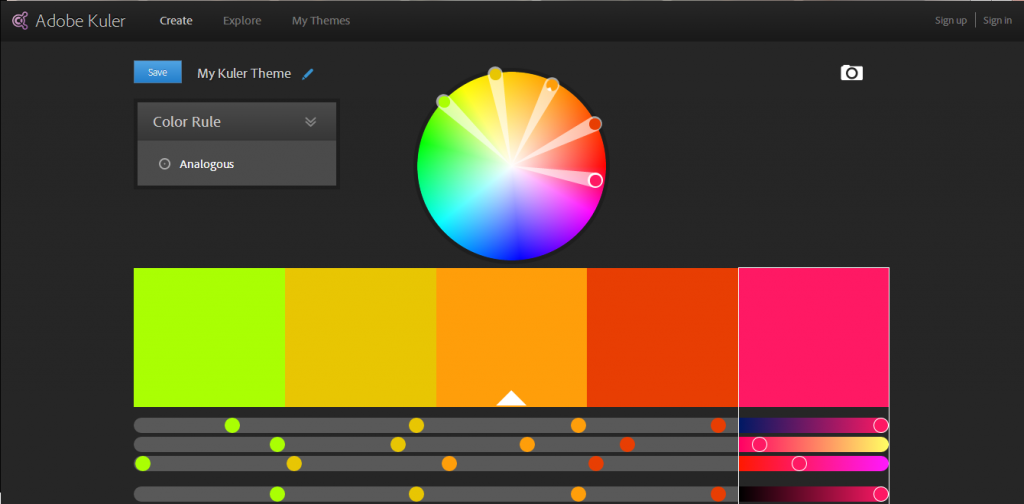
Adobe Kuler

Kuler by Adobe is a handy tool when you need to choose a colour scheme. Pick a dominant colour to find different shades, compound colours, complementary colours and more. The tool also lets you create a scheme from an image – perfect for landing pages when a single picture is the focal point of the design.
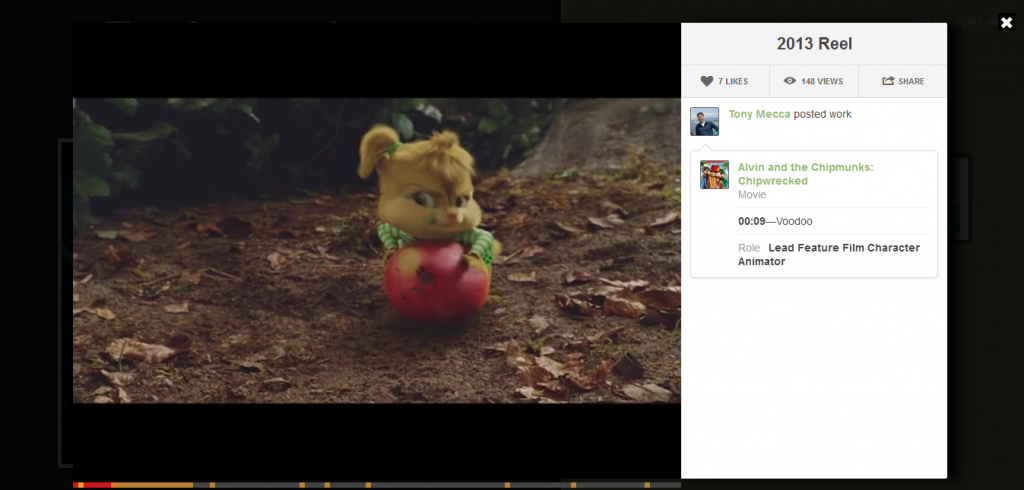
Zerply

Zerply is a network for professionals in the media and entertainment industry. Unlike LinkedIn, it allows users to showcase their work in a more creative way. The emphasis is on simplicity and user friendliness, resulting in a one stop personal landing page displaying your best work.
Just for fun
placekitten
Tired of using dull and generic stock photography as placeholders in your designs? placekitten is an utterly adorable alternative. Fill your mock-ups with cute kittens and delight clients. Hate cats but love bacon? Pay a visit to baconmockup instead and grab some meaty placeholders.
Cupcake Ipsum
Cupcake Ipsum is the sweetest loren ipsum generator on the web. Instead of filling a project with paragraphs of Latin, add text that’s full of sugar, spice and all things nice. Not appropriate for every client but it’ll certainly put a smile of some faces.
Have we missed off your favourite website or tool? Share them in the comments below.



